How Websites Can Score 90+ on Google PageSpeed Test?
- December 22 2016
- Ranjan
How To get 90+ PageSpeed for your website?
There are two factors that can help optimizing site speed. Image Optimization and Code Optimization.
Image Optimization
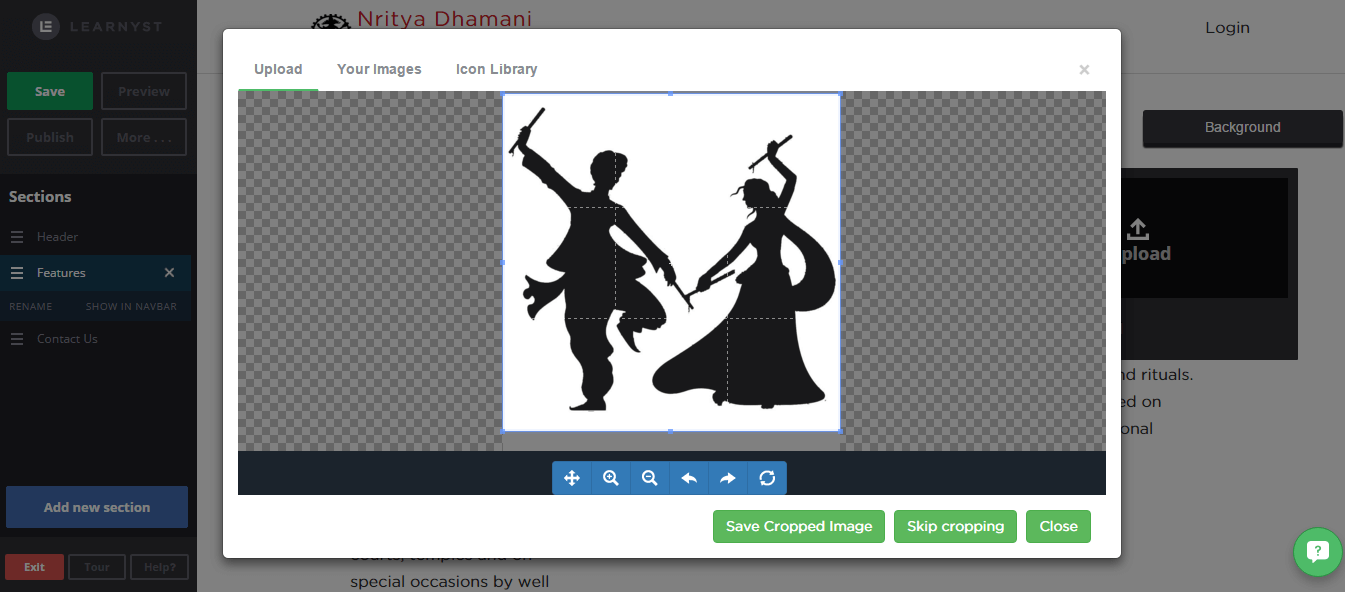
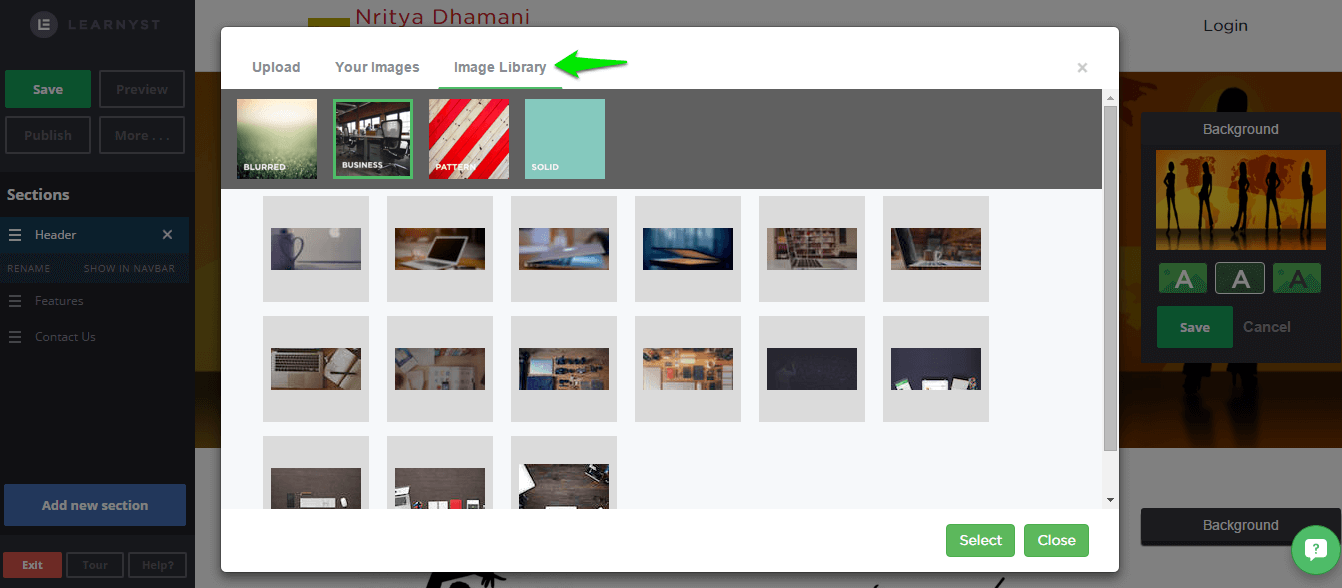
By building your website on Learnyst, you can optimize images used very easily. Learnyst Image Library has custom images.
- Easy crop feature on Learnyst website builder, helps optimize the size of the images.
- A Simple drag-to-fit feature helps not to cross the optimal size of feature images used for your website.

All the images and icons used in Learnyst templates and media manager are optimized. Learnyst provides you the wide range of icons and images which are optimized to the required sizes for your website.

If you want to use your own images other than the one in our image library, you can optimize them too. Here are two basic things you can do to optimize your custom image.
- Formatted – Use images of standard dimension. You can use picmonkey.com or canva.com to crop your images to the required standard sizes.
- Compressed – Always try to compress the image to reduce the size of the image before uploading it. Use image compressing tool links like tinypng.com, http://www.jpegmini.com/, https://compressor.io/. These help you in loss-less image compression.
Code optimization
Below are the Learnyst optimization measures taken to boost your website’s PageSpeed scoring.
Render-blocking of JavaScript and CSS
Learnyst website builder has done optimization of CSS and JavaScript.
During HTML markup parsing process, whenever the parser encounters a script it has to stop and execute it before it can continue parsing the HTML. In the case of an external script, the parser is also forced to wait for the resource to download, which results in delay the time to render the page for the first time.
Learnyst has taken care of this condition by,
- Avoiding and minimizing the use of blocking JavaScript, especially, external scripts that must be fetched before they can be executed.
- Scripts that are necessary to render page content are Inlined to avoid extra network requests.
- The inlined content are optimized to be smaller and quickly executable, to deliver good performance.
- Scripts that are not critical to initial render are made asynchronous or deferred until after the first render.
- loading time improvised by optimizing CSS delivery.
Optimal Cache-Control
Fetching resources over the network are both slow and expensive. The download may require multiple roundtrips between the client and server, which delays processing and may block rendering of page content, and also incurs data costs for the visitor. Hence, we have adopted a recommended cache time for the CSS, JavaScript and images of six months for static assets, or assets that change infrequently. So that every time images need not be loaded from the server.
Minify – JavaScript, CSS, HTML
Removing unnecessary or redundant data without affecting how the resource is processed by the browser. Learnyst has UglifyJS is widely known as the most efficient and effective JavaScript Minifier available.
User Interface on mobile and desktop
Following the set of rules of page layouts defined specifically for mobile and desktop while building your website.
Why choose Learnyst Website Builder?
Developing a great website takes great work. It takes some extraordinary Web development skills and a killer Web hosting service to develop websites boasting top-notch performance figures and user experience like 90+ PageSpeed.
Learnyst has adopted a right set of website speed optimization technology that’s essential to yield maximum website performance. We understand that this contributes directly toward enhancing website performance that in turn, lead to better online sales, leads, conversions and ultimately business success.
Host your online school website on Learnyst. Also, for further reading, check our blog on how to Boost your Website Page Rank by Hosting on Learnyst.


Leave your thought here