Blended Learning – Creating HTML Lessons for your e-learning School
- December 6 2015
- Ranjan
Blended learning is an educational methodology where students makes use of digital and online media to learn the concepts.
If you are fed up of teaching your lessons through same old PPT and docs, try blended learning methods. Make your e-learning course lessons look much more appealing to your students. Learnyst offers you HTML Lesson builder with which you can create your lessons as HTML Pages with Videos, Images and display text content in a much impressive way to your students and help them focus on your lessons better. Below are the steps to show you how to create an HTML Lesson for your school’s courses on Learnyst.
How to Create HTML Lessons for Your E-Learning Platform
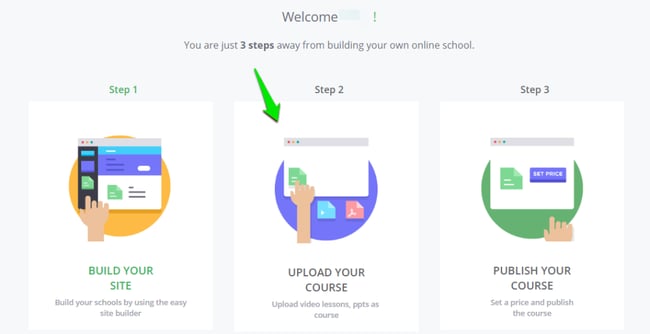
Step 1 : Login to http://www.learnyst.com as your school admin and click on UPLOAD YOUR COURSE (Step 2 in the image below). In case you have not registered on Learnyst you can sign up for free at http://learnyst.com/signup

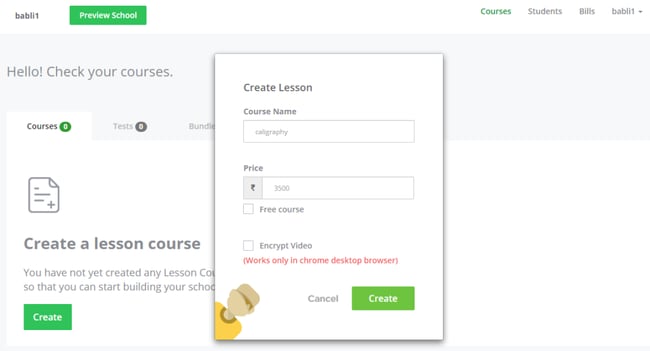
Step 2: In courses tab click on create. You can enter the desirable course name and set the price for that course or set it as a free one and Encrypt the course to assure that your course content is secured. Once you decide on the type of course, enter the details and click on create.

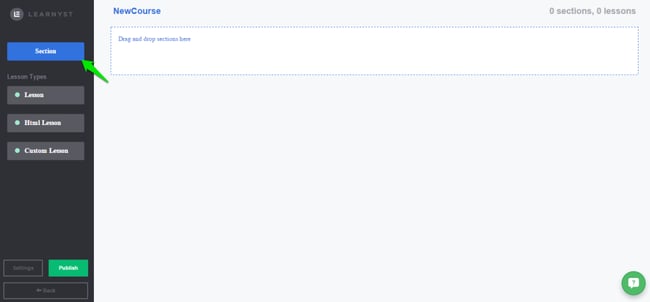
Step 3: Now you are in course builder where you can build your course with different sections having multiple lessons and lesson types. To add sections to your course click on sections button at the top-left corner of the course builder page or drag and drop the sections button into the dotted area.

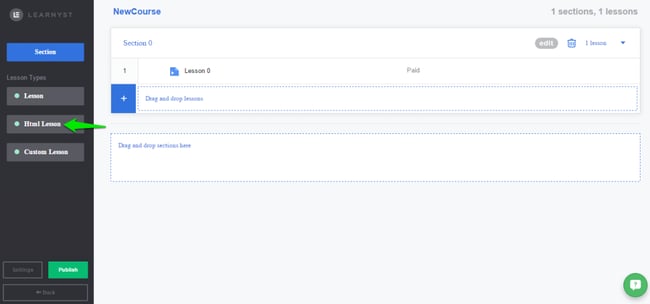
Step 4: Now click on HTML Lesson button at the top left corner of the course builder page or drag and drop it into the dotted area.

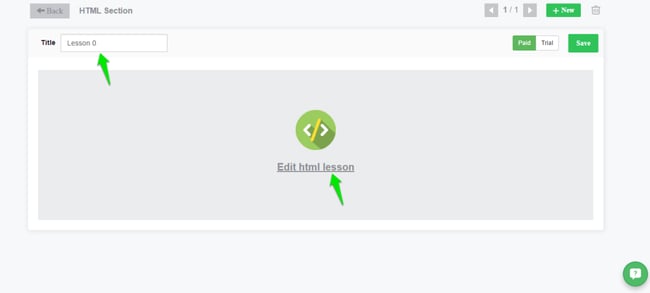
Step 5: Give your HTML Lesson a title and click on Edit HTML Lesson.

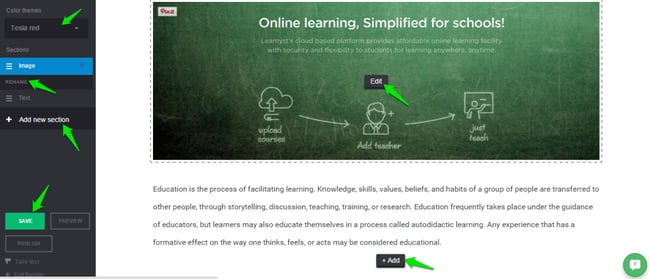
Step 6: Now you will be taken to HTML Lesson builder where you can type in the text of your lesson and add suitable images for them. On the side bar you have color themes drop down option which has color options for you to choose. You can change the Image. Click on Add New Section to add sections like videos

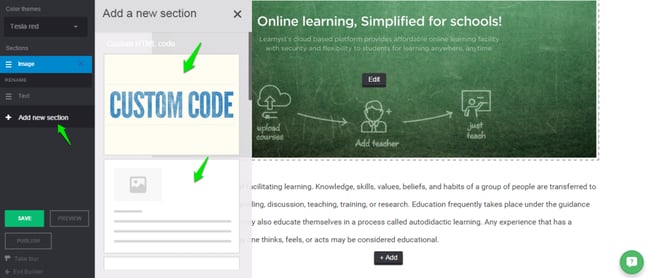
Step 7 : When you click on Add new section you get to see multiple section options like custom code – which is nothing but your custom HTML code, Text – you can add nicely formatted text for your lesson here, scroll down for more. #2col text – if you have too much of text use two column text to use the space effectively, 3col text – three column text for better display, Image Text – To display a big image beside the text explanation , Video Text – to display video beside your lesson explanation , Image – high resolution images which can be used as lesson images, Video – good lesson videos for students.

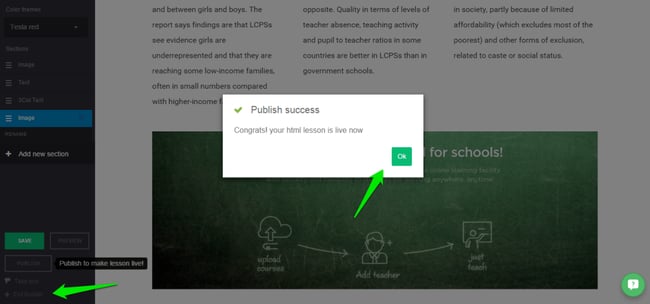
Step 8 : Once you are done with shaping your lesson you can Preview or Save it. and click on Publish Button to publish your HTML lesson. Click on OK button. Now on lesson builder page click on Exit Builder button to return to course builder.

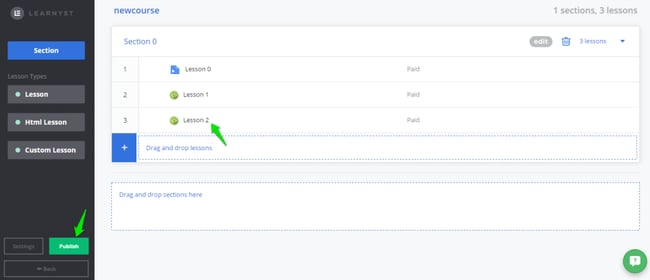
Step 9 : You can see your HTML lesson added into your course. Click on Publish.

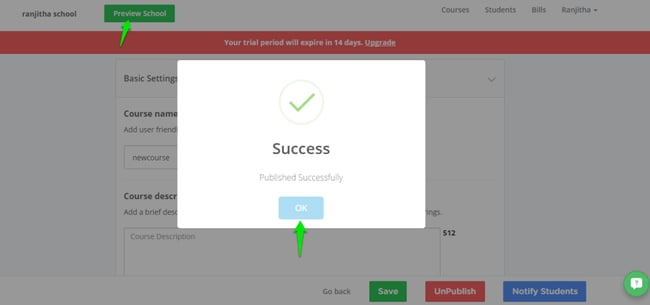
Step 10 : Please review publish settings before you publish your course and click on Publish. Once you have successfully published click on Preview School button to preview the HTML lessons added to your course.

Congratulations! you have successfully published your course with HTML Lessons in it.
Once you are done publishing your course you can preview your school.
HTML lessons are one of the best forms of adopting blended learning method into your teaching. Not only online teachers but also many regular schools make use of this blended learning method and hence depend on HTML lessons to create their course content. It is worth adopting it in your lesson plans.


Leave your thought here