Selling Online Courses – Embed Signup and Courses Anywhere
- December 14 2016
- Ranjan
At Learnyst, we believe that marketing your online course is just as important as creating a new course. We are always working to bring you new ways to reach your target audience and help you in selling online courses.
Today, we’re proud to introduce Embeddables – a ridiculously fast way to Embed your courses and signup into any website or blog or forums, into hundreds of webpages.
Learnyst Course Embeddables seamlessly integrate Learnyst functionalities – Courses, Signup and Login into any existing website or blogs. This helps maintain brand consistency, increase conversion, and reduces friction and selling online courses.
Use the following embeddables and start selling online courses.
- Courses embed allows you to add your Learnyst courses to your existing website or blog.
- Sign up embed allows you to add your Learnyst sign up button to your existing website or blog.
- Login embed allows you to add your Learnyst login button to your existing website or blog
You no need to have any technical experience to create embeddables
With embeddables you can
- Embed courses into your existing website and use it as default landing page instead of Learnyst Landing page
- Embed signup into your blog
- Embed courses in your affiliate websites
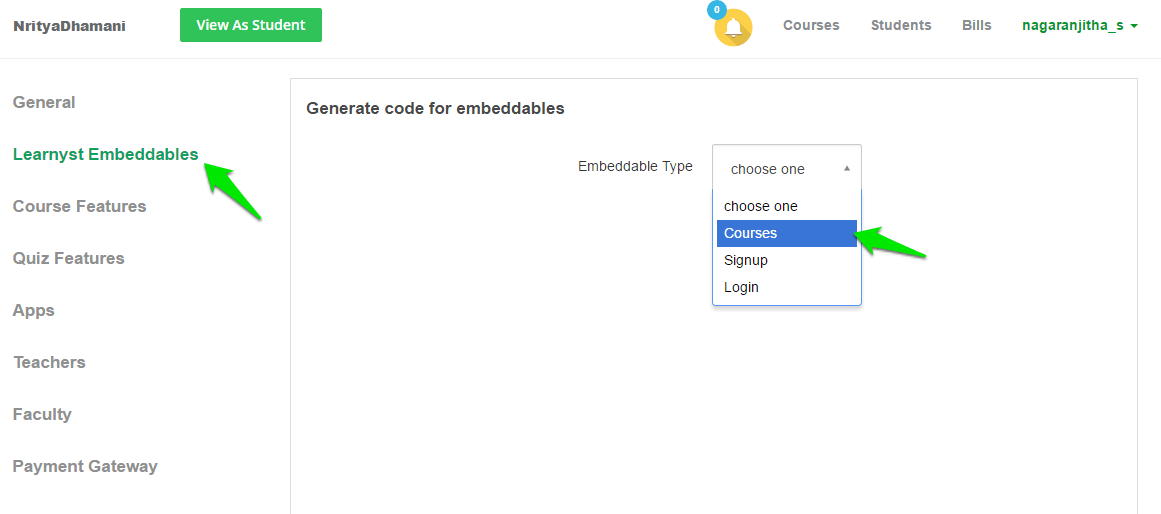
Login to Learnyst and go to Settings. In settings click on Learnyst Embeddables. Choose an embeddable type.

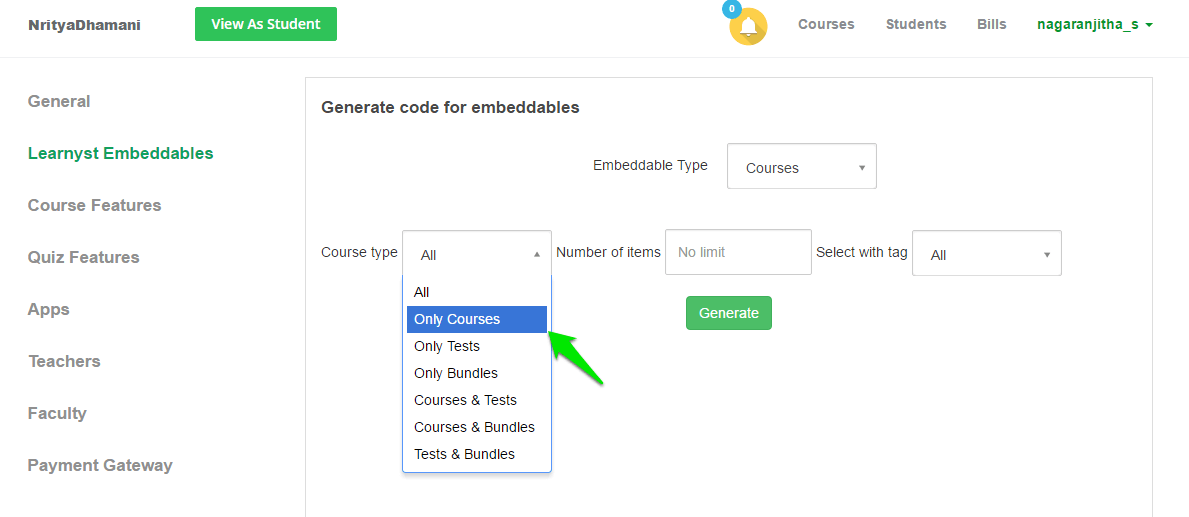
Let us consider that you choose Courses. Now, you have to select the course types, number of items, and Select with Tag.

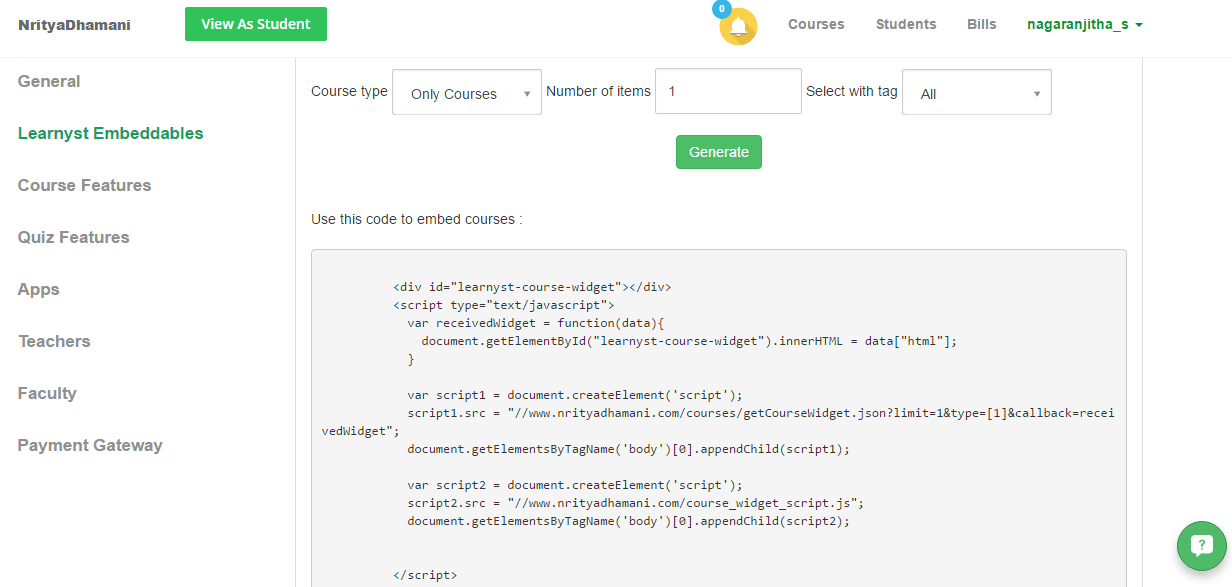
Once you select click on Generate button. Your embeddable code is generated.

Courses embed allows you to add your Learnyst courses to your existing website or blog. Use the below script.
| Parameters | Values |
| limit | No of courses you want (ex : limit=8) |
| type |
What type of courses you want 1. if you want only Test courses > type=[2] 2. If you want only Lesson courses > type=[1]
3. If you want only Bundles > type=[3]
4. If you want Test,Lesson courses > type=[1,2]
5. If you want Lesson,bundle courses > type=[1,3]
|
| tag | If you need only specific courses with tag.
( ex : tag=CAT ) |
Sign up embed allows you to add your Learnyst teaching platform sign up button to your existing website or blog.
Log in embed allows you to add your Learnyst teaching platform log in button to your existing website or blog.
<div id="learnyst-login-widget"></div> <script type="text/javascript"> var receivedLoginWidget = function(data) { $("#learnyst-login-widget").html(data["html"]); } $.ajax({ url: 'http://<YOUR-SCHOOL-URL>/sessions/getLoginWidget.json', dataType: 'jsonp', success: receivedLoginWidget }); </script>

Leave your thought here