Powerful Website Builder Section Designs
- December 26 2016
- Ranjan
Sections of your website should accurately reflect your business and easily categorize the information your customers will be looking for. Below is an insight on Learnyst website builder’s sections that you can use to build your website. When building your website on Learnyst Website Builder, we work closely with you to find the categories that will most accurately reflect your business type.
How to select sections for your website?
By evaluating what type of information will be important to your audience, you can determine which sections you would like on your website. From there, you will then determine which pages you should have. It is important to pick sections that are pertinent to your business and that will house the information you want to provide.
Before you can decide on what pages you want on your site, you need to decide what sections will best fit your needs. We will help you decide which pages you may want in each section.
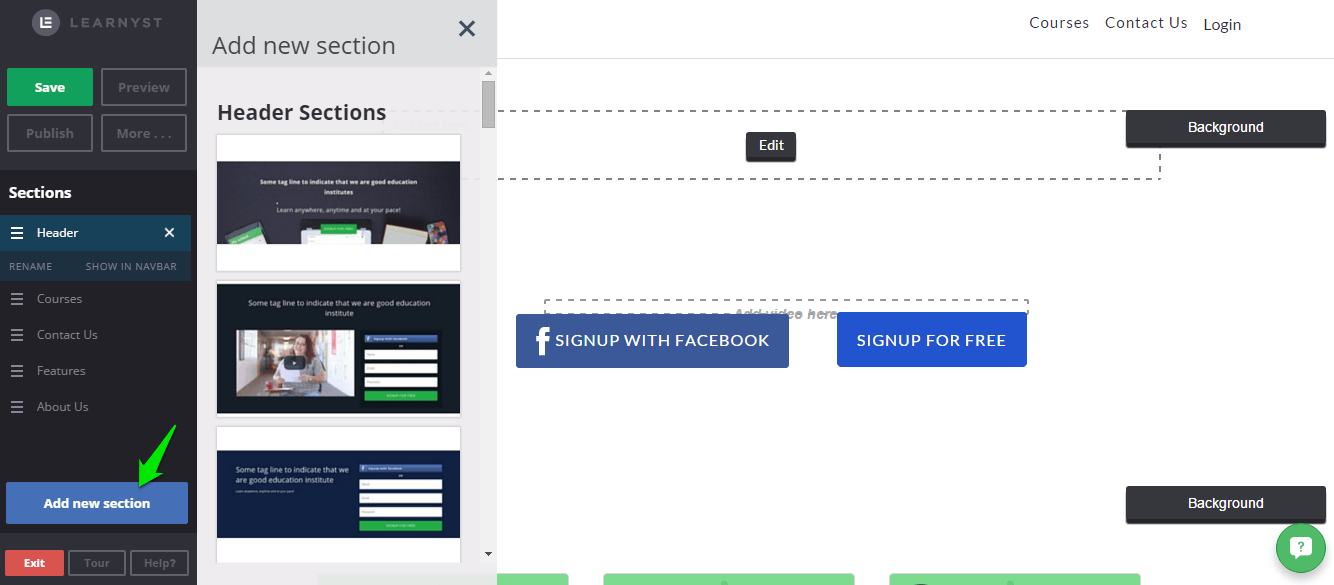
Login to Learnyst as admin and go to website builder. In website builder, you can see Add new section in the sidebar. With this, you can add required sections to your website.

Header Sections
The primary purpose of your header is to promote your company’s brand and make it instantly recognizable to your audience. Your audience should instantly know they have arrived at the correct place, even if they are not already familiar with your online school.
You should try to convey what the website is about and what the website does by using the header. This can be done with the use of short text or a relevant graphic, which conveys the general concept of your site/product.
Learnyst Website builder has 4 types of header sections. Simple, video, Signup and Large.
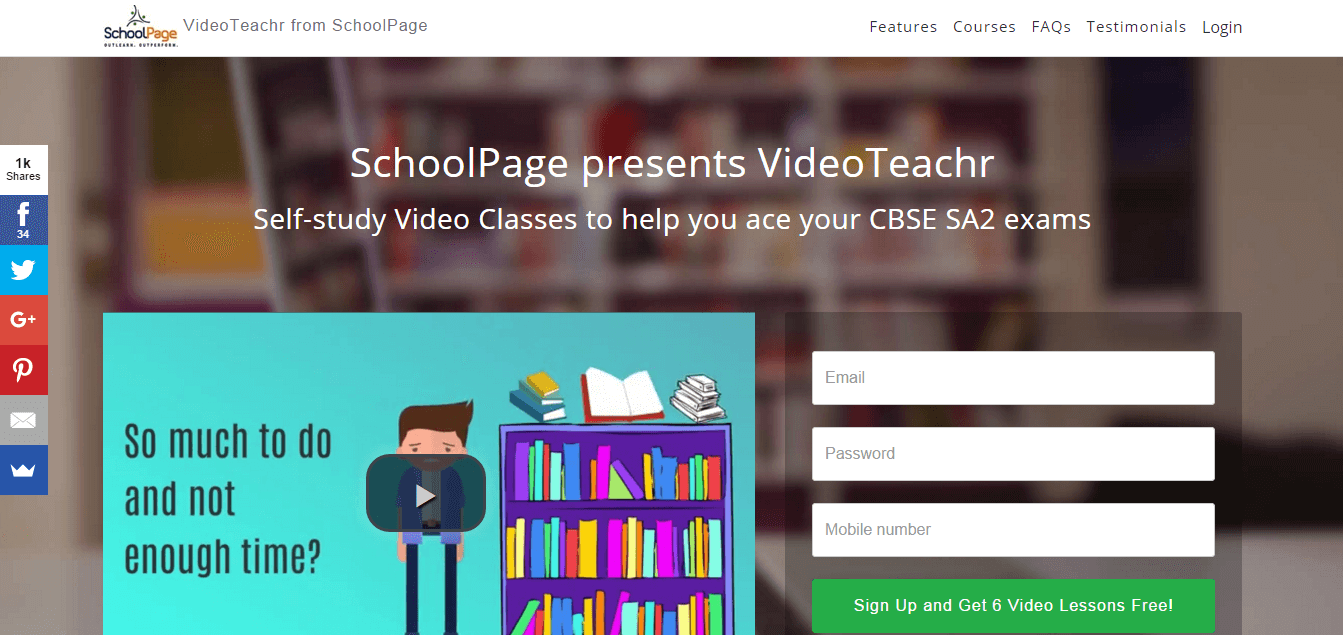
Here is an example of how the header is used on your website.

Feature Sections
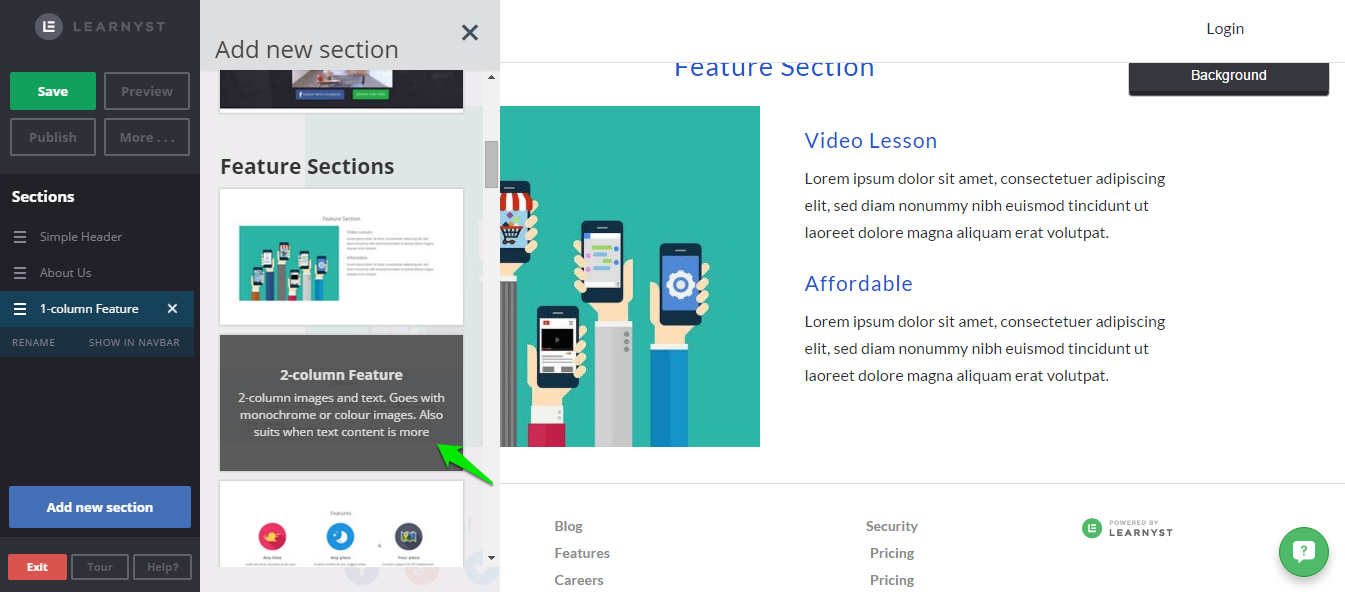
The purpose of a features section is pretty straightforward: it’s there to grab users’ attention. Upon opening the homepage, it is placed to inform the user of something interesting, and usually suggesting a call to action. There are 9 types of feature sections on Learnyst website builder.
Please read the feature section suggestions on the selection options.

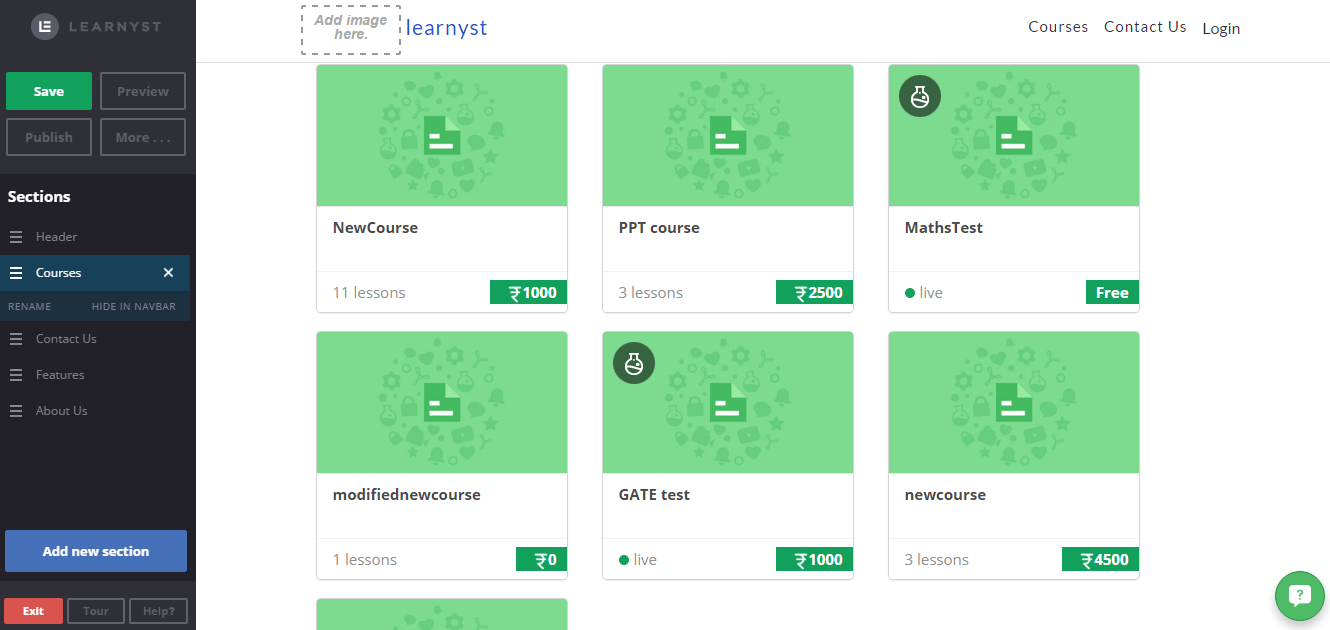
Course Sections
There are two types of Course Sections. Course Grid and Bundle Grid.

About Us
This section contains information about your online school’s history, your people, etc.
Frequently Asked Questions
This area allows you to display a list of questions your customers ask frequently, along with the answers.
Contact Us
This provides users with the appropriate methods to contact your company.
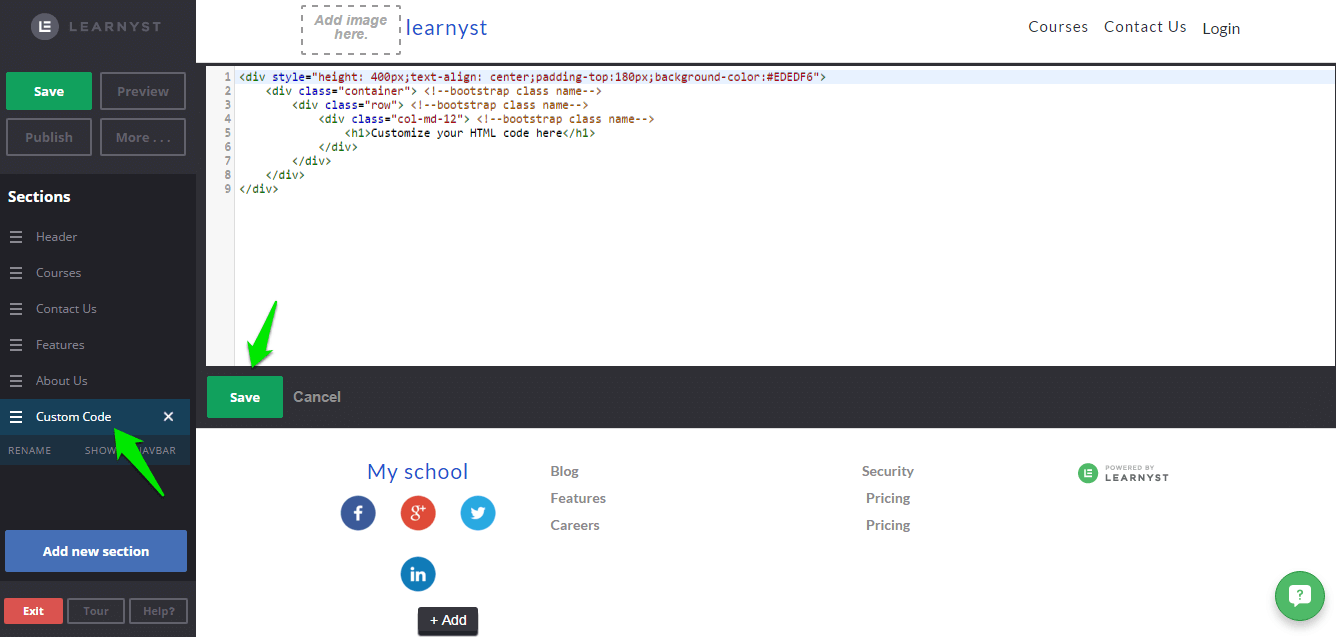
Custom HTML Code
You might want to add your own customized section like below-mentioned ones for example. So, to add such custom sections, you can add your own HTML and CSS code.

Fo example, Your custom section might be
What’s New -This area allows users to read any news you wish to provide them with.
Press Releases -This area would house a list of recent and archived company press releases.
Events -This area talks about upcoming or recent events, such as conventions, conferences etc.
Links -This allows you to display links relative to your industry, or other sites your customers would find interesting.


Leave your thought here